nuxt-asciidoc
If you like asciidoc more than markdown, this plugin is exactly for you.
Features
- ⛰ It can handle .adoc and there corresponding file extensions and render them.
Known Problems
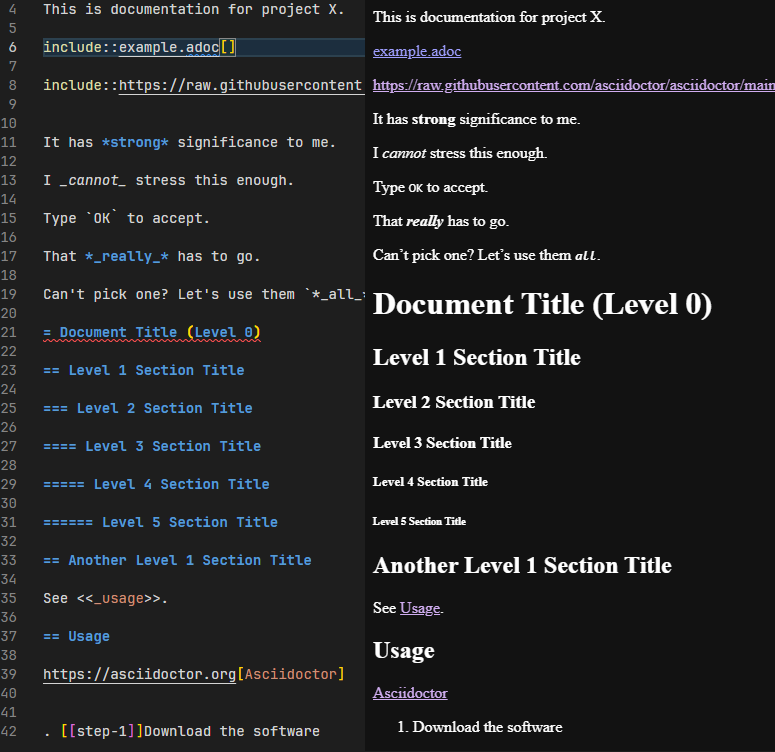
includewill not include the content of another file, it will just make a link out of it. You can see it in the screenshot.
Screenshot

Quick Setup
- Add
nuxt-asciidocdependency to your project
npx nuxi@latest module add nuxt-asciidoc
- Add
nuxt-asciidocto themodulessection, before the@nuxt/contentofnuxt.config.ts
export default defineNuxtConfig({
modules: [
'nuxt-asciidoc',
...
'@nuxt/content'
]
})
That's it! You can now use My Module in your Nuxt app ✨
Example
view: pages/imprint.vue + corresponding content file: content/imprint.adoc
<script setup>
const { data } = await useAsyncData("imprint", () =>
queryContent("/imprint").findOne()
);
</script>
<template>
<main>
<ContentDoc v-slot="{ doc }">
<div v-html="doc.body"></div>
</ContentDoc>
</main>
</template>
Development (npm, yarn, pnpm)
# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with the playground
npm run dev
# Build the playground
npm run dev:build
# Run ESLint
npm run lint
# Run Vitest
npm run test
npm run test:watch
# Release new version
npm run release



